
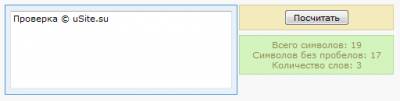
Как вы поняли данный хак предназначен для подсчёта текста с пробелами и без, количества слов. Довольно удобная вещь когда вы пишите кому нибудь описание на заказ, да и вообще сделано не плохо=)))
Code
<script type="text/javascript">
// Created by Timoxa © uSite.su
$(document).ready(function() {
$("#textlenght").submit(function () {
text = $("#text").val();
alltext = text.length;
nospaces = text.split(' ').join('').length;
words = text.split(' ').length;
$("#alltext").html('Всего символов: '+alltext);
$("#nospaces").html('Символов без пробелов: '+nospaces);
$("#words").html('Количество слов: '+words);
return false;
});
});
</script>
<table style="width: 500px; border-collapse: collapse;"><tbody><tr><td style="text-align: left;
vertical-align: top; letter-spacing: 0pt; word-spacing: 0pt; width: 60%;"><table style="border-collapse: collapse; width: 100%;"><tbody><tr><td style="background: none repeat scroll 0% 0% rgb(232, 241, 249); border: 1px solid rgb(82, 153, 212); padding: 6px; margin: 5px; cursor: pointer;">
<form id="textlenght">
<textarea id="text" style="width: 100%; height: 100px;"></textarea>
</td></tr></tbody></table><br><br><br><br></td><td style="text-align: left; vertical-align: top;
letter-spacing: 0pt; word-spacing: 0pt; width: 40%;"><table style="width: 100%; border-collapse: collapse;"><tbody><tr><td style="border: 1px solid rgb(215, 207, 158); background: none repeat scroll 0% 0% rgb(244, 235, 189); padding: 5px; color: rgb(144, 136, 81); text-align: center;">
<input value="Посчитать" type="submit">
</form>
</td></tr></tbody></table><div style="padding: 3px;"></div><table style="width: 100%; border-collapse:
collapse;"><tbody><tr><td style="border: 1px solid rgb(182, 215, 158); background: none repeat scroll 0% 0% rgb(212, 244, 189); padding: 5px; color: rgb(144, 136, 81); text-align: center; vertical-align: top; letter-spacing: 0pt; word-spacing: 0pt;">
<div id="alltext"><br>-Результаты подсчета-<br><br></div>
<div id="nospaces"></div>
<div id="words"></div>
</td></tr></tbody></table></td></tr></tbody></table>